توضیحات
آموزش طراحی برنامه های انگولار (Angular) به صورت Reactive با RxJS
نام دوره : Reactive Angular Course (with RxJs, Angular 19)
پیش نیاز:
توضیحات
این دوره یک مجموعه جامع از الگوهای طراحی رایج (و برخی ضد الگوها) است که هر توسعهدهنده Angular باید با آنها آشنا باشد.
هدف این دوره این است که یاد بگیرید چگونه اپلیکیشنهای Angular را به سبک Reactive طراحی و توسعه دهید، فقط با استفاده از RxJs خالص، بدون نیاز به هیچ کتابخانه مدیریت وضعیت دیگری.
این دوره شامل موارد زیر است:
- یک مخزن گیتهاب حاوی کد نهایی
- نقاط شروع مختلف برای بخشهای دوره جهت تمرین همزمان
- یادگیری مرحلهبهمرحله نحوه پیادهسازی برنامههای ریاکتیو در Angular
چرا این دوره؟
این دوره به این سوال پاسخ میدهد:
“تا چه حد میتوان در Angular فقط با RxJs پیش رفت، بدون استفاده از کتابخانههای مدیریت وضعیت مانند NgRx؟”
- مشخص میشود که تکنیکهای سادهای که در این دوره آموزش داده میشوند، برای طیف وسیعی از اپلیکیشنها مناسب هستند، بهویژه برنامههای سازمانی داخلی.
- این تکنیکهای مدیریت وضعیت سبک، برای بسیاری از اپلیکیشنها کافی و مناسب هستند و قبل از استفاده از یک راهکار پیچیدهتر باید ابتدا این روشها را در نظر گرفت.
مروری بر دوره آموزش طراحی برنامه های انگولار (Angular) به صورت Reactive با RxJS
- ابتدا، یک برنامه Angular را که به سبک Imperative نوشته شده بررسی خواهیم کرد و مشکلات آن را توضیح میدهیم. سپس، آن را مرحلهبهمرحله به سبک ریاکتیو بازنویسی خواهیم کرد.
- تمامی عملگرهای RxJs که در طول دوره استفاده میشوند، بهصورت کامل توضیح داده خواهند شد.
- ابتدا یک راهکار کاملاً بدون وضعیت (Stateless) پیادهسازی میکنیم و سپس، تجربه کاربری را با استفاده از تکنیکهای سبک مدیریت وضعیت در RxJs بهبود میبخشیم.
- یکی از عناصر کلیدی برای مدیریت وضعیت BehaviorSubject در RxJs است که آن را بهطور کامل پوشش خواهیم داد.
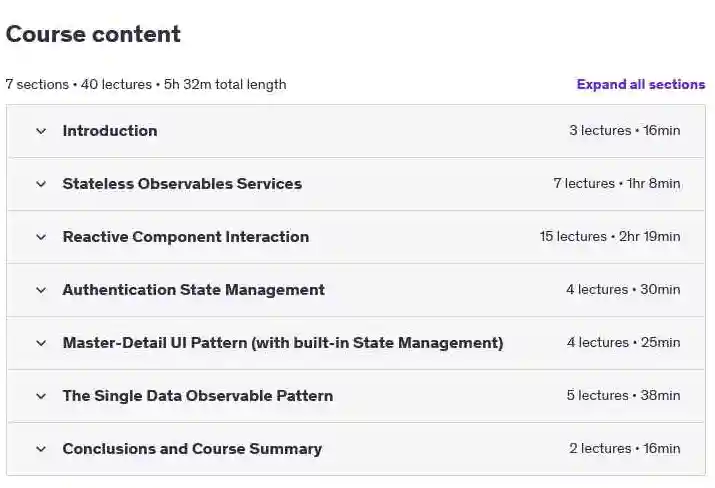
سرفصلهای دوره
- بررسی یک برنامه با سبک Imperative
- بازنویسی به سبک ریاکتیو بدون وضعیت (Stateless)
- Smart vs Presentational Components
- Stateless Observable Services
- استفاده از عملگر shareReplay
- بهروزرسانی رابط کاربری بدون مدیریت وضعیت
- معرفی RxJs Subjects و BehaviorSubject
- ارتباط بین کامپوننتها با سرویسهای Observable مشترک
- مدیریت خطاها و نمایش پیامهای خطا در سبک ریاکتیو
- مدیریت وضعیت احراز هویت کاربر با RxJs
- تکنیکهای کشکردن دادهها و تعامل Master-Detail
- بهینهسازی برنامههای Reactive با OnPush Change Detection
- و بسیاری موارد دیگر…
چه چیزی در این دوره یاد خواهید گرفت؟
- طراحی و توسعه برنامههای Angular به سبک Reactive با استفاده از RxJs خالص
- مدیریت وضعیت با تکنیکهای سبک و بدون نیاز به NgRx
- درک مزایا و محدودیتهای این روش و آشنایی با الگوهای طراحی رایج در RxJs
- جلوگیری از دامهای رایج (Common Pitfalls) در برنامهنویسی Reactive
دوره آموزش طراحی برنامه های انگولار (Angular) به صورت Reactive با RxJS برای چه کسانی مناسب است؟
- توسعهدهندگان وب که میخواهند یاد بگیرند چگونه برنامههای Angular را به سبک Reactive بسازند.
- برنامهنویسان Angular که به دنبال مدیریت وضعیت سبک با RxJs هستند.
- اگر میخواهید در Angular حرفهای شوید و از قدرت RxJs به طور کامل بهره ببرید، این دوره مناسب شماست! 🚀








یودمی ایران –
دوره درخواستی خود را از راه های ارتباطی درخواست کنید