توضیحات
آموزش پروژه محور رندر سمت سرور (SSR) در انگولار (Angular) 17
نام دوره : Angular SSR In Depth (formerly Angular Universal)
پیش نیاز:
توضیحات:
اگر قبلا Angular را میشناسید و اکنون میخواهید عمیقتر در اکوسیستم Angular شیرجه بزنید و Angular SSR (رندر سمت سرور) را یاد بگیرید، این دوره آموزشی مناسب شماست!
توجه داشته باشید که Angular SSR قبلا با نام Angular Universal شناخته می شد، اما بسته و خود ویژگی در نهایت به Angular SSR تغییر نام داد.
در این دوره، با استفاده از یک اپلیکیشن تک صفحه ای Angular و تبدیل آن به یک Angular-Side Rendered Application، Angular SSR را از اصول اولیه یاد می گیریم.
ما نه تنها بر روی قابلیت های سمت سرور رندر سمت سرور تمرکز خواهیم کرد، بلکه به جزئیات پیش رندر در زمان ساخت و مزایای آن در مقایسه با رندر سمت سرور نیز خواهیم پرداخت.
ما یاد خواهیم گرفت که چگونه برنامه خود را برای عملکرد اولیه راه اندازی با استفاده از Application Shell و State Transfer API بهینه سازی کنیم و سئوی برنامه (بهینه سازی موتور جستجو) و رسانه های اجتماعی را پسند خواهیم کرد.
سپس آن را با استفاده از Google App Engine در تولید قرار می دهیم و نتیجه نهایی را می بینیم!
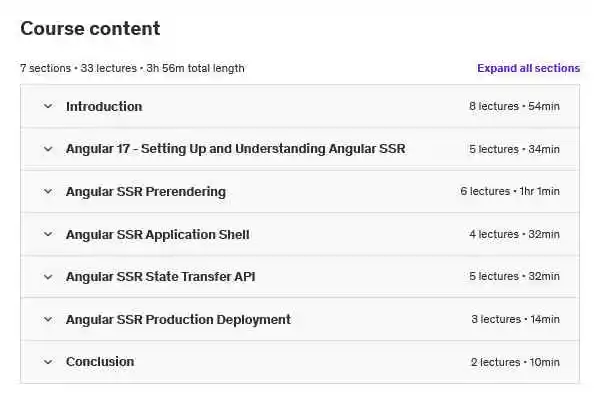
بررسی اجمالی آموزش پروژه محور رندر سمت سرور (SSR) در انگولار (Angular) 17
ما این دوره را با مرور جزئیات در مورد مزایای استفاده از Angular SSR در برنامه خود شروع خواهیم کرد.
پس از این، ما به جلو می رویم و یک Angular Application موجود را می گیریم و با استفاده از Angular CLI یک بسته SSR ایجاد می کنیم که به ما امکان می دهد برنامه را در سمت سرور ارائه دهیم.
ما با جزئیات تمام آخرین عملکردهای خط فرمان Angular SSR، از جمله اجرای Angular SSR در حالت توسعه، پیش رندر کردن مسیرهای استاتیک و پویا را پوشش خواهیم داد.
پس از مشاهده ابزارهای خط فرمان در عمل، با بررسی موتور Express تولید شده توسط Angular CLI، دقیقاً نحوه عملکرد Angular SSR در زیر کاپوت را درک خواهیم کرد. این به ما این امکان را میدهد تا با جزئیات نحوه عملکرد رندر جهانی را درک کنیم و در صورت نیاز انعطافپذیری زیادی به ما میدهد.
هنگامی که برنامه Angular Express خود را راه اندازی و اجرا کردیم، آن را سئو و پسند رسانه های اجتماعی خواهیم کرد.
سپس چند بهینهسازی عملکرد رایج را که معمولاً در برنامههای Angular Universal استفاده میشود، اعمال میکنیم:
از ابتدا یک پوسته نرمافزار ریز را پیادهسازی میکنیم، و همچنین تعداد درخواستهای HTTP را که برنامه در زمان راهاندازی انجام میدهد با استفاده از آن کاهش میدهیم. State Transfer API.
سپس برنامه Angular SSR کاملاً بهینه شده خود را می گیریم و آن را با استفاده از Google App Engine برای Node در تولید قرار می دهیم.

دوره آموزش پروژه محور رندر سمت سرور (SSR) در انگولار (Angular) 17 برای چه کسانی است:
- توسعه دهندگانی که به دنبال کسب دانش عمیق در Angular Universal و Angular رندر سمت سرور هستند
بخشی از دوره :







یودمی ایران –
دوره درخواستی خود را از راه های ارتباطی درخواست کنید