توضیحات
آموزش کار با کتابخانه RxJS با مثال های عملی
نام دوره : RxJs In Practice (with FREE E-Book)
پیش نیاز:
- فقط کمی دانش جاوا اسکریپت
- هیچ دانش قبلی از Typescript یا Angular لازم نیست
- هیچ دانش قبلی در مورد RxJ ها لازم نیست، ما از ابتدا شروع خواهیم کرد
توضیحات:
این دوره به طور خلاصه: (توجه: این دوره شامل کتاب الکترونیکی Typescript Jumpstart است)
این دوره یک راهنمای عملی کامل برای کتابخانه RxJs (پسوندهای واکنشی برای جاوا اسکریپت) است.
اگر توسعهدهندهای هستید که به تازگی با اکوسیستم Angular شروع کردهاید، یا حتی اگر قبلاً تجربهای با آن دارید، سختترین قسمت آن RxJs است.
و این به این دلیل است که RxJ و برنامهنویسی واکنشگرا منحنی یادگیری تند دارند که ورود به یک برنامه موجود و یادگیری این مفاهیم را با مثال دشوار میکند.
با RxJ ها، این رویکرد به سادگی کار نخواهد کرد. در عوض، باید از ابتدا شروع کنیم و ابتدا برخی از مفاهیم طراحی واکنشگرای پایه را یاد بگیریم.
در این دوره، ما با ارائه چند مفهوم پایه شروع می کنیم و سپس کاتالوگ گسترده ای از اپراتورهای RxJs را در اختیار شما قرار می دهیم که در عمل اکثریت قریب به اتفاق نیازهای روزانه شما را پوشش می دهد.
همچنین، هدف در اینجا پوشش دادن تک تک اپراتورها نیست، بلکه در عوض، یک زیرمجموعه توسعه یافته را انتخاب میکنیم که متداولترین عملگرهای مورد استفاده را شامل میشود و مثالهای عملی برای هر کدام ارائه میشود.
هدف دیگر این دوره این است که نشان دهد چگونه از RxJs برای ساختن برنامههایی با استفاده از Reactive Design در مقابل سبک برنامهنویسی ضروری استفاده میشود.
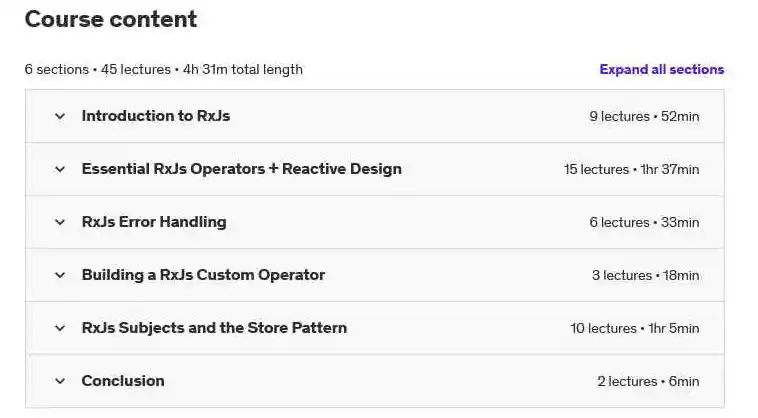
بررسی اجمالی دوره
ما با معرفی سریع RxJ ها شروع خواهیم کرد:
مفاهیم Stream و Observable را پوشش خواهیم داد و به سوالات رایجی مانند: RxJs چیست، چه زمانی از آن استفاده کنیم و چرا، چه مشکلی را حل می کند پاسخ خواهیم داد؟
سپس مشاهدهپذیر خود را از اصول اولیه مینویسیم: قابل مشاهده HTTP خود را پیادهسازی میکنیم که به ما امکان میدهد درخواستهای HTTP پشتیبان را رسیدگی کنیم و در عین حال از مدیریت خطا و لغو آن پشتیبانی کنیم.
پس از این مقدمه سریع، مستقیماً به نمونههای عملی که طیف وسیعی از اپراتورها را پوشش میدهند، میپردازیم.
ما اپراتورها را با توضیح رفتار آنها با استفاده از نمودارهای مرمر رسمی RxJs پوشش خواهیم داد و سپس آن را با یک مثال عملی تکمیل خواهیم کرد.
ابتدا با عملگرهای Map و Filter شروع میکنیم و به سرعت به سمت عملگرهای پیچیدهتر مانند shareReplay، concat، concatMap و سایر استراتژیهای ترکیبی قابل مشاهده رایج مانند: ادغام و ادغام Map، exhaustMap، switch و switchMap خواهیم رفت.
ما مثالهای عملی برای این عملگرها ارائه خواهیم کرد که شامل عملیات ذخیرهسازی پشتیبان و سربرگهای جستجو میشود.
سپس چندین استراتژی مدیریت خطای RxJ را پوشش خواهیم داد، مانند گرفتن و بازیابی، گرفتن و پرتاب مجدد یا تلاش مجدد.
ما همچنین مفهوم موضوع را پوشش خواهیم داد و مثال هایی از چندین موضوع پرکاربرد مانند BehaviorSubject یا AsyncSubject ارائه خواهیم داد.
سپس از یک موضوع برای اجرای یک الگوی واکنشی بسیار رایج استفاده میکنیم: یک فروشگاه قابل مشاهده متمرکز را از اصول اولیه پیادهسازی میکنیم.
ما همچنین بسیاری از اپراتورهای رایج دیگر را پوشش خواهیم داد، که شامل اما محدود به موارد زیر است: withLatestFrom، forkJoin، take، first، delay، delayWhen، startWith و غیره.
در پایان دوره، ما اپراتور Pipeable سفارشی خود را از اصول اولیه پیاده سازی می کنیم: یک اپراتور اشکال زدایی را پیاده سازی می کنیم که برای اشکال زدایی برنامه های RxJS ما بسیار مفید خواهد بود.
در دوره آموزش کار با کتابخانه RxJS با مثال های عملی چه چیزی یاد خواهید گرفت؟
با گذراندن این دوره یاد خواهید گرفت که چگونه از کتابخانه RxJs در عمل برای ساخت برنامه های کاربردی در سبک واکنشی استفاده کنید. مفاهیم اصلی را که اساس برنامه نویسی واکنشی هستند، مانند Streams و Observables به خوبی درک خواهید کرد.
شما همچنین با زیرمجموعه گسترده ای از عملگرها آشنا خواهید شد که در عمل همه چیزهایی را که برای ساخت برنامه های کاربردی به سبک واکنشی با استفاده از RxJ نیاز دارید را فراهم می کند.
دوره آموزش کار با کتابخانه RxJS با مثال های عملی برای چه کسانی است:
- توسعه دهندگانی که سعی می کنند کتابخانه RxJs را درک کنند
- توسعه دهندگانی که به دنبال یادگیری برنامه نویسی واکنشی هستند
- توسعه دهندگانی که سعی می کنند بفهمند چگونه برنامه ها را به سبک طراحی واکنشی بسازند













یودمی ایران –
دوره درخواستی خود را از راه های ارتباطی درخواست کنید