توضیحات
آموزش ساخت تگ های (Elements) سفارشی در HTML به کمک Stencil.js
نام دوره : Web Components & Stencil.js – Build Custom HTML Elements
پیش نیاز:
- دانش پایه جاوا اسکریپت مورد نیاز است (سینتکس پایه، مبانی DOM، مبانی اشیاء)
- دانش جاوا اسکریپت ES6+ (کلاس ها و غیره) یک امتیاز مثبت است اما الزامی نیست
توضیحات:
بیایید با آن روبرو شویم: هزاران تگ HTML برای انتخاب دارید، اما برخی از تگ های واقعا مفید (<tabs>، <side-drawer>، <modal>، …) وجود ندارند.
چه می شد اگر بتوانید تگ های HTML خود را بسازید؟
بدون چارچوب هایی مانند Angular، کتابخانه هایی مانند React یا دانش تخصصی جاوا اسکریپت به طور کلی.
فقط با یک ویژگی جادویی و بومی جاوا اسکریپت به نام “کامپوننت های وب” (یا “عناصر HTML سفارشی”).
کامپوننت های وب ترکیبی از مشخصات مختلفی هستند که در مرورگر قرار می گیرند
. شروع به کار با این ویژگی ها بسیار آسان است و شما به سرعت قادر خواهید بود عناصر HTML سفارشی قدرتمند و قابل استفاده مجدد خود را بسازید (حتی در پروژه ها!).
چنین عناصر سفارشی جایگزین Angular، React یا Vue نمی شوند – با این حال می توانید به راحتی از آنها در هر پروژه وب استفاده کنید، از جمله پروژه هایی که از چنین چارچوب ها و کتابخانه هایی استفاده می کنند.
در این دوره، شما این را از ابتدا یاد خواهید گرفت.
اما ما در اینجا متوقف نخواهیم شد. در حالی که شروع کار نسبتاً آسان است، ایجاد اجزای پیچیده تر دشوارتر خواهد بود.
Stencil.js ابزاری است که با استفاده از ویژگیهای مدرن مانند TypeScript و JSX ایجاد چنین مؤلفههای وب بومی را بسیار آسانتر میکند (این را نمیدانید؟ نگران نباشید، در دوره آموزشی آن را یاد خواهید گرفت!).
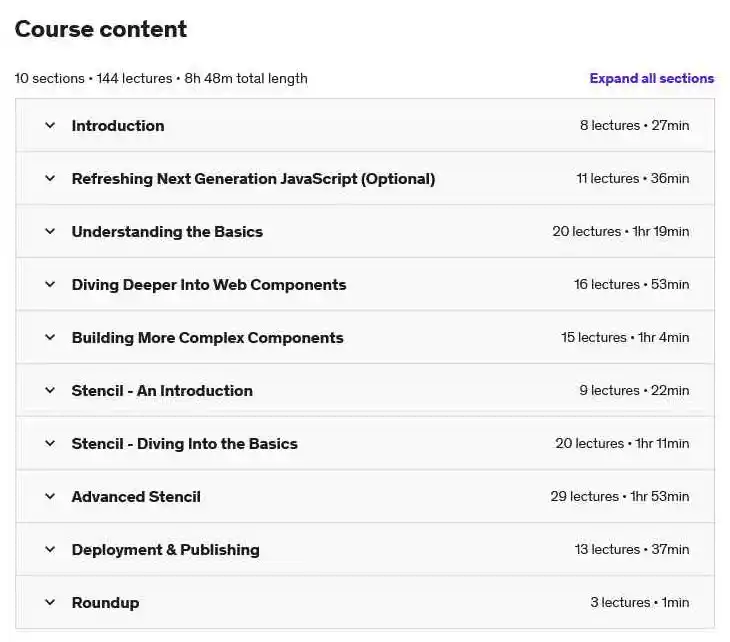
در دوره آموزش ساخت تگ های (Elements) سفارشی در HTML به کمک Stencil.js به طور کامل یاد خواهید گرفت:
- نحوه ساخت عناصر HTML سفارشی با قابلیت استفاده مجدد و سبک وزن با ویژگی های بومی مرورگر
- نحوه ساخت اجزای وب با تمام پیچیدگی ها – از یک راهنمای ساده تا مدال یا کشوهای جانبی
- چگونه داده ها را به اجزای وب خود منتقل کنید و در آنجا از آنها استفاده کنید
- چگونه رویدادهای سفارشی خود را منتشر کنید که می توانید در جاوا اسکریپت به آنها گوش دهید
- چگونه از Shadow DOM برای گسترش سبک های CSS خود به عناصر سفارشی خود استفاده کنید
- نحوه استفاده از Stencil.js برای دریافت گردش کار توسعه بسیار آسان تر
- نحوه استفاده از بسیاری از ویژگیهای Stencil.js برای ساخت مؤلفههای وب بومی به روشی مؤثرتر
- نحوه استقرار/استفاده مجدد اجزای وب خود در هر پروژه با استفاده از هر چارچوب جاوا اسکریپتی مانند Angular، React یا Vue (یا هیچ کدام!)
دوره آموزش ساخت تگ های (Elements) سفارشی در HTML به کمک Stencil.js برای چه کسانی است:
- همه کسانی که علاقه مند به ساخت تگ های HTML سفارشی هستند!
- دانشآموزانی که میخواهند به یک فناوری وب مقاوم در آینده که میتواند در هر برنامه وب استفاده شود، شیرجه بزنند








یودمی ایران –
دوره درخواستی خود را از راه های ارتباطی درخواست کنید