توضیحات
صفر تا صد Figma (فیگما) – طراحی رابط کاربری با فیگما (Figma)
نام دوره : Complete Web & Mobile Designer: UI/UX, Figma, +more
دوره در تاریخ 3/2025 به روز رسانی شد – کل دوره از ابتدا دانلود و آپلود شد
پیش نیاز:
- بدون پیش نیاز به شما آموزش می دهیم و همه چیز را از ابتدا به شما نشان می دهیم!
- آماده شوید تا عاشق طراحی شوید و هر آنچه را که لمس می کنید به پروژه های زیبا تبدیل کنید!
توضیحات:
دوره طراحی رابط کاربری با فیگما (Figma) به تازگی با تمام ابزارهای طراحی مدرن و بهترین شیوه ها برای سال 2022 به روز شده است!
این دوره با استفاده از بهترین شیوه ها در طراحی وب و طراحی موبایل و همچنین طراحی رابط کاربری و تجربه کاربری (UI/UX)، بر این تمرکز دارد که شما را به طور موثر از صفر به نقطه ای برساند که بتوانید استخدام شوید یا قراردادهای آزاد برنده شوید.
ما از ابزارهایی مانند Figma استفاده خواهیم کرد تا گردش کار کامل را از ابتدا تا انتها به شما نشان دهیم.
دوره طراحی رابط کاربری با فیگما (Figma) شامل بیش از 100 الگو طراحی ممتاز است که می توانید آنها را نگه دارید و از آنها برای سفارشی سازی تمام پروژه های آینده خود استفاده کنید. ما به شما تضمین می کنیم که این جامع ترین منبع آنلاین در زمینه مهارت های طراحی است!
برنامه درسی بسیار کاربردی خواهد بود زیرا ما شما را از ابتدا تا پایان کار به عنوان یک طراح راهنمایی می کنیم، تا یاد بگیرید چگونه طرح های حرفه ای نهایی را ایجاد کنید و سپس آنها را با استفاده از HTML و CSS به وب سایت ها یا برنامه های واقعی تبدیل کنید.
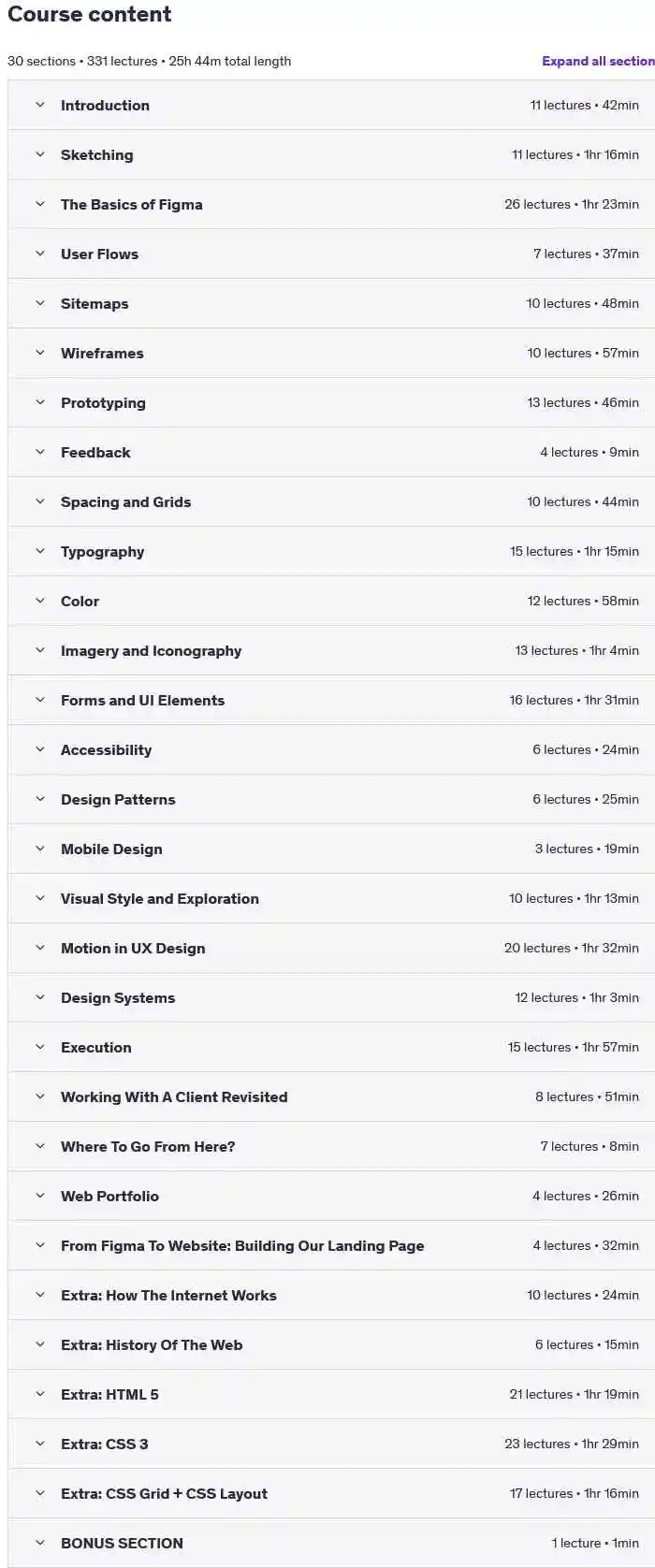
موضوعات مطرح شده در دوره صفر تا صد Figma (فیگما) عبارتند از …
00 Web & Mobile Design Principles + Design vs Web Development
01 GETTING STARTED – Sketching, Inspiration + Structure
- 1. Sketching
- Intro to sketching
- Sketching UX flows
- Sketching tips
- 2. Inspiration
- How to stay inspired
- How to find inspiration online
- 3. User Flows
- What are user flows?
- The do’s and don’ts
- Speeding up our workflow with components
- Creating our own user flows (Registration) Part 1
- Creating our own user flows (Search) Part 2
- Creating our own user flows (Checkout) Part 3
- 4. Sitemaps
- An intro to sitemaps
- Creating a basic sitemap
- What you should be doing before you start
- Creating a sitemap (part 1)
- Creating a sitemap (part 2)
- Tips for getting started
- 1. Sketching
02 EXPLORE AND ITERATE – Wireframes, Prototyping and Feedback
- 1. Wireframes
- What is a wireframe?
- How do I create a wireframe?
- Speeding up your workflow in Figma
- Creating our home page
- Creating a product page
- Creating a checkout page
- 2. Prototyping
- Prototyping basics in Figma (Device + Triggers)
- Prototyping basics in Figma (Actions)
- Prototyping basics in Figma (Overflow)
- Prototyping basics in Figma (Presentation + Collaboration)
- Linking together a quick user flow in Figma
- Working on small interactions with Figma
- 3. Getting feedback
- Why is feedback so important?
- How to get constructive feedback
- 1. Wireframes
03 VISUAL DESIGN – Design Theory + Accessibility
- 1. Grids + Spacing
- Spacing and Grid Basics
- Responsive Grids in Figma
- Creating our own grid in Figma
- The rules of the grid
- 2. Typography
- Typography basics Part 1
- Matching typefaces to an era
- Typography basics Part 2
- Selecting the right typeface
- Typography basics Part 3
- Picking a typeface
- Does your typeface suit your scenario?
- Expanding an existing type system
- Choosing typefaces in Google Fonts
- Narrowing down your typography choices
- Creating a type system in Figma
- 3. Color
- Color Schemes
- Important questions to ask before picking colors
- Helpful tips for creating color palettes
- Creating a monochromatic color palette
- Applying a our simple color palette
- Expanding a strict color palette
- Creating our own color palette
- 4. Forms + UI Elements
- What are UI Elements
- Best practices Part 1: Forms
- Best practices Part 2: Inputs Part 1
- Best practices Part 2: Inputs Part 2
- Best practices Part 2: Inputs Part 3
- Best practices Part 2: Inputs Part 4
- Best practices Part 3: Buttons
- How to create components in Figma
- Using atomic elements in Figma
- Using Instances in Figma
- Editing instances to create new components
- Using constraints to create responsive components
- Creating a registration form in Figma
- 5. Imagery + Iconography
- Resources and techniques to create great visual assets
- Working with photos in Figma Part 1
- Working with photos in Figma Part 2
- Working with illustrations in Figma
- Using Figma plugins to find Icons quickly
- Creating our very own custom icons
- 6. Accessibility
- What is accessibility?
- Assistive technologies
- Visual patterns for accessibility (Part 1)
- Tools to make your design accessible
- Visual patterns for accessibility (Part 2)
- 1. Grids + Spacing
04 DESIGN EXPLORATION – Application Design + Design Systems
- 1. Design Patterns
- What are design patterns?
- Why are design patterns valuable?
- How to apply design patterns
- Analyzing design patterns together
- Dissecting and choosing design patterns together
- 2. Mobile Design
- Mobile design best practices (Part 1)
- Mobile design best practices (Part 2)
- 3. Applying Visual Design
- Design Fidelity
- Style exploration (Navigation)
- Style exploration (Cards)
- Style exploration (Interests)
- Style exploration (New elements)
- 4. Motion
- The importance of motion
- The purpose of motion
- Intro to Smart Animate
- Showcasing the power of Smart Animate
- 5. Microinteractions
- What are microinteractions?
- Why are they so important?
- Creating our own microinteractions (Part 1)
- Creating our own microinteractions (Part 2)
- Using Figmotion (Part 1)
- Using Figmotion (Part 2)
- 1. Design Patterns
05 PUTTING IT ALL TOGETHER – Using our Design System and Hi-Fi prototyping with Figma
- 1. Design Systems
- What is a design system?
- Foundation (color)
- Foundation (grids and spacing)
- Foundation (typography)
- Foundation (iconography)
- Components (buttons)
- Components (Inputs)
- Components (cards)
- Recipes (card layouts)
- Recipes (search)
- Recipes (orders)
- 2. Final Compositions
- Using our design system (Search)
- Using our design system (Product Description)
- Using our design system (Cart)
- 1. Design Systems
06 FROM FIGMA TO WEBSITE (take a Figma design and convert it to a live website using HTMLand CSS)
- 07 HTML + HTML5
- 08 CSS + CSS3 – CSS Basics, CSS Grid, Flexbox, CSS Animations
- 09 PUTTING YOUR WEBSITE ONLINE
ما قصد داریم مهارت هایی را به شما آموزش دهیم که به شما این امکان را می دهد تا هزینه زیادی را برای زمان خود دریافت کنید.
این دوره برای این نیست که شما را مجبور به تماشای بدون درک اصول کند تا وقتی دوره را تمام کردید ندانید به جز تماشای یک آموزش دیگر چه کاری انجام دهید. نه!
دوره صفر تا صد Figma (فیگما) شما را تشویق می کند و شما را به چالش می کشد تا از یک مبتدی مطلق به یک طراح برتر تبدیل شوید که می تواند استخدام شود!
طراحی یک مهارت ارزشمند است که مانند بسیاری از مهارت های فنی به راحتی منسوخ نمی شود. گرایشها تغییر میکنند، اما مهارتها و اصولی که در این دوره یاد میگیرید سالهای زیادی را به آینده میبرد.
دوره صفر تا صد Figma (فیگما) برای شما مناسب است اگر:
- – شما یک مبتدی کامل هستید که به دنبال تبدیل شدن به یک طراح هستید
- – شما یک طراح هستید که به دنبال دریافت هزینه بیشتر برای کارتان هستید
- – شما یک توسعه دهنده هستید که به دنبال بهبود مهارت های طراحی خود هستید
دوره طراحی رابط کاربری با فیگما (Figma) برای چه کسانی است:
- هرکسی که میخواهد یک کسبوکار طراحی وب یا موبایل را بهعنوان فریلنسر راهاندازی کند یا به عنوان طراح در یک شرکت کار کند.
- توسعه دهندگان وب و توسعه دهندگان موبایل که می خواهند مهارت ارزشمند دیگری را به کمربند ابزار خود اضافه کنند
- هر کسی که می خواهد به عنوان یک طراح وب، طراح موبایل، طراح UI/UX استخدام شود
- هر کسی که می خواهد در مورد آخرین ویژگی های CSS3 مانند Flexbox، CSS Grid و متغیرهای CSS و همچنین HTML5 بیاموزد.
بخشی از دوره :








یودمی ایران –
دوره در خواستی خود را از راه های ارتباطی در خواست کنید
سجاد –
سلام، من میخوام دوره رو تهیه کنم اما دوتا سوال دارم:
1) آیا پکیجی که الان برای دانلود روی سایت قرار دادین بروز ترین نسخه ی آموزش است؟
2) آیا بعد از خرید هم مجددا پکیج رو آپدیت میکنید و میهش ازش استفاده کرد؟
خیلی ممنونم
یودمی ایران –
سلام عرض شد
پاسخ داده شد بهتون اینجا هم داده می شه تا سوالات بقیه هم پاسخ داده بشه.
1- بله آخرین نسخه هستش
2- بله تمام آپدیت های دوره هایی که خریداری می شن از طریق ایمیل و اگر حساب کاربری داشته باشید داخل پنلتون قابل دریافت هستش
سپاس از شما
شایان –
سلام خسته نباشید
من از سایت دیگه ای دانلود کردم این کورس رو و ویدیوهای قسمت Figma Basics اکثرا خراب بودن.
تو نسخه ای که شما قرار دادید سالمه؟ میشه یه چک بکنید؟ ممنون میشم
یودمی ایران –
سلام عرض شد
بله سالم هست. خیالتون راحت
alis –
وقت بخیر
آپدیت آخر برای ماه 11 2022 هستش میشه آپدیت کنید دوره رو
و اینکه بعد از خرید اگر آپدیتی بیاد باید دوره رو از اول کامل دانلود کنیم یا فقط قسمت های جدید رو میفرستید برامون؟
یودمی ایران –
سلام عرض شد
محتوای جدیدی اضافه نشده . کدهای تخفیف انتهای دوره به روز شده.
خیر لازم نیست مجدد دانلود کنید همین الان این دوره قسمت آپدیت به صورت جدا قرار داده شده از نسخه قدیمی تر
NimaK –
سلام وقت بخیر.
این دوره آپدیت شده. شما آپدیتش میکنید؟
یودمی ایران –
درود بر شما بله آپدیت می شه
Aloosh@32 –
سلام وقت بخیر
دیشب بخش رو دانلود کردم الان نمیتونم آنزیپ کنم. لطفا بخش ۱ رو یه چک کنید که فایل ها سالم باشند ممنون میشم
یودمی ایران –
سلام و عرض ادب
برای اکسترکت کردن فایل های دوره لطف بفرمایید همه بخش ها رو دانلود کنید
سپاس از شما
negin –
سلام و ممنون از دوره خوبی که گذاشتین . تو خود اموزش فکر کنم برای کسایی که پول میدن دسترسی به پیج فیگمای مدرس و یه سری امکاناتی که برای تمرین لازمه فراهمه که فکر کنم برای ما نیست . درست میگم؟ یه سری طرحهای از پیش زده اماده هست که ما نداریم. اگر اینطوره این دوره از خود یودمی امکان financial aid دداره؟ من چک کردم اما پیدانکردم بتونم درخواست بدم ممنون
یودمی ایران –
درود بر شما
دوره یه لینک گروه دیسکورد داره که تو آپدیت ها تغییرش می دن
در حال حاضر لینک
https://discord.com/invite/MxEYsksyyJ
هستش
می تونید برای عضویت استفاده کنید
یودمی هم خیر متاسفانه کمکی که نمی کنه . هیچ از ایران بفهمه هستید همه چی رم می بنده
آروین –
سلام
این دوره تو تاریخ 6/2023 آپدیت شد.
آیا الان با خرید این دوره به این آپدیت دسترسی داریم ؟
یودمی ایران –
درود بر شما
مرجع تغییرات دوره های zerotomastery
گروه دیسکوردشون هست
دوره تغییری نداشته
مهدی –
سلام خسته نباشید آیا این فایل آخرین آپدیت هست یا منتظر آپدیت باشیم چون در سایت یودمی در بخش introduction مطالبی جدیدی اضافه شده
یودمی ایران –
درود
آپدیت شد
مهدی –
سلام وقت بخیر
این دوره رو کی اپدیت میکنید؟
یودمی ایران –
درود
آپدیت شد
n0 nAm3 –
سلام این دوره این ماه اپدیت شده لطفا همه فایل ها رو یکی کنید با اپدیت جدید مرسی
مهدی ش –
سلام وقتتون بخیر داخل سایت zerotomastery.io
زده آخرین آپدیت Last updated: October 2023 تاریخ است من رو حساب عنوانی که برای صفحه انتخاب کردید خرید انجام دادم درسته که هزینه دوره ناچیز هست ولی این نحوه فروش هم درست نیست پکیج 2022 با عنوان 2023 به فروش برسانید .
با تشکر
یودمی ایران –
درود بر شما
این دوره به زودی ار ابتدا دانلود و آپلود می شه
اما این مورد رو ما مطابق سایت یودمی انجام میدیم . اونجا مدرس عنوان رو بر اساس سال عوض می کنه اما محتوا تغییری نمی کنه