توضیحات
کاملترین و به روزترین آموزش Motion Design (موشن دیزاین) با Figma (فیگما)
نام دوره : Motion Design with Figma: Animations, Motion Graphics, UX/UI
دوره در تاریخ 12/2024 به روز رسانی شد
کل دوره از ابتدا دانلود و آپلود شد
پیش نیاز:
- بدون پیش نیاز ما به شما آموزش می دهیم و همه چیز را از ابتدا به شما نشان می دهیم!
- ما از Figma استفاده می کنیم که یک برنامه رایگان مبتنی بر وب است. این بدان معنی است که هر کسی در جهان با رایانه می تواند این دوره را دنبال کند (Mac/Linux/Windows)
توضیحات:
به تازگی با تمام اصول مدرن طراحی حرکت و بهترین شیوه ها برای سال 2025 راه اندازی شد!
این یک دوره آموزشی مبتنی بر پروژه است که در آن ما می خواهیم با ساختن پروژه های طراحی بسیاری یاد بگیریم تا با هم به مجموعه شما اضافه کنیم!
این دوره با استفاده از جدیدترین بهترین روشها در طراحی موشن، و همچنین طراحی رابط کاربری و تجربه کاربری (UI/UX)،
بر آموزش مؤثر در مورد ایجاد تعاملات، انیمیشنها و گرافیک حرکتی برای تمام پروژههای آینده وب و اپلیکیشن موبایل شما تمرکز دارد.
برای انجام این کار از فیگما استفاده خواهیم کرد. که در حال حاضر ابزار شماره 1 مورد استفاده طراحان مدرن است، و جایگزین تمام ابزارهای طراحی قدیمی گذشته است.
ما تمام فایلهای Figma، قالبهای طراحی ممتاز و داراییها را در این دوره برای شما ارائه میدهیم تا بتوانید هنگام کار با همه مشتریان آینده خود، آنها را نگه دارید و از آنها استفاده کنید!
برنامه درسی بسیار کاربردی خواهد بود زیرا ما شما را از شروع تا پایان کار به عنوان یک طراح حرکت راهنمایی می کنیم…
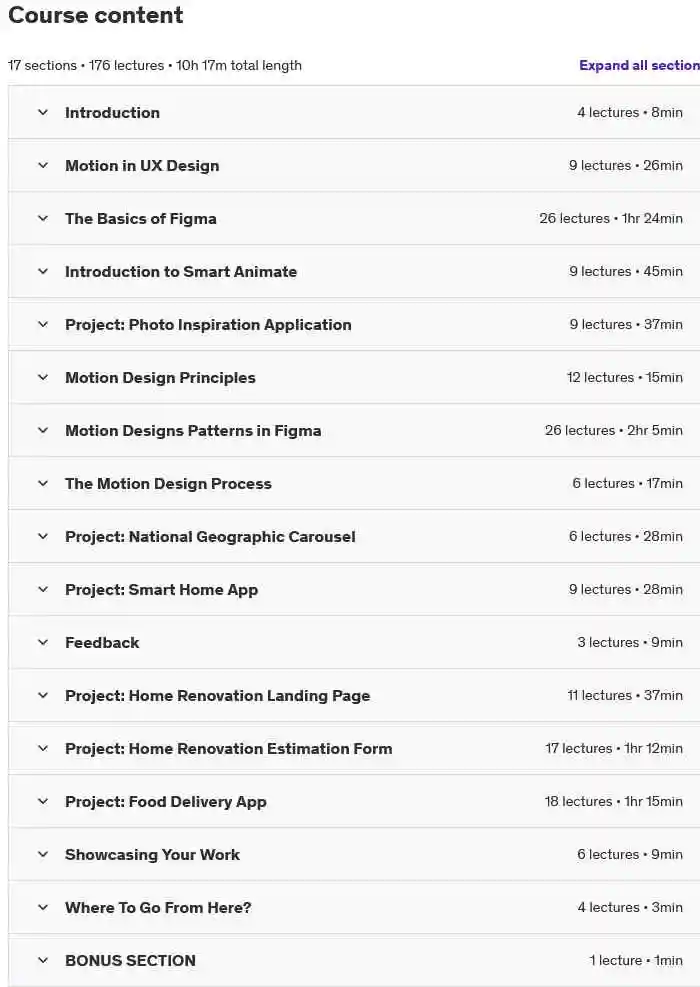
موضوعات تحت پوشش دوره کاملترین و به روزترین آموزش (موشن دیزاین) Motion Design با Figma (فیگما) عبارتند از:
چرا موشن مهم است؟
بیاموزید که چگونه موشن نقش مهمی در ساخت محصولات قابل استفاده دارد و چگونه به ایجاد روایت کمک می کند و مدل های ذهنی را تقویت می کند.
- تصورات غلط رایج موشن دیزاین
- موشن به ایجاد قابلیت استفاده کمک می کند
- مدلهای روایی و ذهنی
مقدمه ای بر Figma
قسمت های مختلف Figma و آنچه برای شروع به آن نیاز دارید را بیاموزید. ما به جزئیات مهم می پردازیم تا شما را راه اندازی کنیم تا هیچ سردرگمی وجود نداشته باشد.
- شروع کار با Figma
- معرفی فیگما
- داشبورد Figma
- ابزار Figma
- لایه ها و صفحات
- نوار بالا
- ویژگی های طراحی
- نمونه سازی با Figma
- تمرین: ایجاد یک طرح بندی پاسخگو
مقدمه ای بر Smart Animate
– Figma’s Smart Animate یک تغییر دهنده بازی است. شما یاد خواهید گرفت که چگونه تمام ویژگی های مختلفی را که پشتیبانی می کند تغییر دهید و سپس از آن دانش استفاده کنید که ما چند نمونه اولیه ساده را می سازیم و توضیح می دهیم.
- مقیاس
- موقعیت
- کدورت
- چرخش
- تمرین: ایجاد یک تعامل ساده
- تمرین: متحرک کردن موارد ناوبری
- تمرین: ایجاد یک نمونه اولیه بزرگتر
پروژه: برنامه الهام عکس
شما به اولین پروژه خود خواهید رفت، جایی که می توانید منابع داده شده و آنچه قبلاً آموخته اید را برای پیوند دادن نمونه اولیه خود از یک برنامه تلفن همراه الهام گرفته از عکس استفاده کنید.
- منابع طراحی
- فیلتر کردن از طریق دسته ها
- انتقال صفحه و تعاملات کشیدن
- ریز تعاملات ساده
اصول موشن دیزاین
شما همچنین با اصول طراحی حرکتی و آنچه که آنها را در موفقیت هر طرحی جدایی ناپذیر می کند آشنا خواهید شد.
- مقدمه
- تسهیل
- افست و تاخیر
- فرزندپروری
- دگرگونی
- تغییر ارزش
- نقاب زدن
- پوشش
- شبیه سازی
- تاریکی
- اختلاف منظر
- ابعاد
- دالی و زوم
ایجاد حرکت در Figma
تئوری و دانش عملی را که آموختهاید در نظر بگیرید و برای ساختن نمونههای اولیه کوچکتر به Figma برگردید. با استفاده از منابع طراحی داده شده، می توانید نحوه ایجاد تعاملات مختلف را دنیل توضیح دهد یا دنبال کنید.
- تمرین: انتقال ناوبری (طراحی ناوبری)
- تمرین: انتقال ناوبری (قلب)
- تمرین: انتقال ناوبری (سبد خرید)
- تمرین: انتقال ناوبری (خانه)
- تمرین: پیمایش (صفحه فرود)
- تمرین: پیمایش (پیوندهای لنگر)
- تمرین: پیمایش (پارالاکس)
- تمرین: صفحه بندی (نقاط چرخ و فلک ساده)
- تمرین: صفحه بندی (انیمیشن های چرخ فلک)
- تمرین: کشیدن (کارت لیست)
- تمرین: کشیدن (کشیدن تصویر)
- تمرین: کشیدن (کشیدن از طریق محتوا)
- تمرین: کشیدن (کشیدن و رها کردن)
- تمرین: ریز تعاملات (آپلودکننده فایل قسمت 1)
- تمرین: ریز تعاملات (آپلودکننده فایل قسمت 2)
- تمرین: ریز تعاملات (مکث و بازی)
- تمرین: ریز تعاملات (مانند دکمه)
- تمرین: تعاملات کوچک (مانند انیمیشن)
- تمرین: لذت (موضوع موفقیت)
- تمرین: دلخوشی (پاپ کنفتی)
- تمرین: لذت (چک لیست قسمت 1)
- تمرین: لذت (چک لیست قسمت 2)
- تمرین: لذت (دکمه سبد خرید قسمت 1)
- تمرین: لذت (دکمه سبد خرید قسمت 2)
فرآیند موشن دیزاین
موشن دیزاین چگونه در “فرایند طراحی عادی” قرار می گیرد؟ نگران نباشید ما شما را تحت پوشش قرار دادیم. دانیل روند خود را برای تعیین راه حل های حرکتی مناسب برای نیازهای کاربر توضیح می دهد.
- بخش 1 کشف و تحقیق
- بخش 2 کشف و تحقیق
- طراحی و استوری برد
- نمونه اولیه
- آزمایش کردن
- نکات مفید
پروژه:Carousel نشنال جئوگرافیک
نحوه ایجاد هر دو نسخه ساده و پیچیده یک افکت Carousel را در Figma بیاموزید.
- Carousel صفحه فرود ساده
- منظر پیچیده و جلوه تصویر سه بعدی
ریز تعاملات
عمیق تر به این موضوع بپردازید که چرا تعاملات خرد بسیار مهم هستند. سپس مستقیماً وارد Figma می شوید تا با استفاده از افزونه Figmotion انیمیشن خود را با Daniel بسازید.
- ریز تعامل چیست؟
- چرا ریز تعامل ها مهم هستند
- Figmotion: قسمت 1
- Figmotion: قسمت 2
پروژه: برنامه موبایل خانه هوشمند
برنامه های خانه هوشمند روز به روز محبوب تر می شوند. یاد بگیرید که چگونه یک صفحه اصلی ساده طراحی کنید و سپس با استفاده از Figma آن را متحرک کنید. با دانیل همراه باشید تا توضیح دهد که چگونه یک تعامل پیچیده تنظیم دما ایجاد کرده است.
- طراحی صفحه اصلی موبایل
- یک تعامل Toggle ایجاد کنید
- فعل و انفعالات تنظیم دما
بازخورد
روش مناسب برای تسهیل و جمع آوری بازخورد سازنده برای طرح های خود را بیاموزید.
- چرا بازخورد مهم است؟
- بازخورد سازنده
پروژه: صفحه فرود بازسازی خانه
تا به حال خواسته اید یک صفحه فرود بزرگ با عناصر متحرک طراحی کنید؟ نگران نباشید، با دانیل همراه باشید زیرا او شما را در فرآیند تجزیه یک صفحه فرود به چندین نمونه اولیه راهنمایی می کند.
- طراحی صفحه فرود
- نمونه سازی یک صفحه فرود
- جلوه های اختلاف منظر: قسمت 1
- Carousel
- جلوه های اختلاف منظر: قسمت 2
- آلبوم عکس
پروژه: فرم بازسازی خانه
مردم اغلب فرم ها را فراموش می کنند، اما استفاده از حرکت برای کمک به کاربر در انجام یک کار بسیار مهم کلیدی است. دانیل به شما یاد می دهد که چگونه چند انیمیشن ظریف را در تعاملات فرم خود اعمال کنید که به شما کمک می کند محصولات قابل استفاده بیشتری ایجاد کنید.
- حرکت در عناصر فرم
- فرم پیشرفت
- متحرک سازی محتوای فرم
- ورودی ها و دکمه ها: قسمت 1
- ورودی ها و دکمه ها: قسمت 2
- ورودی ها و دکمه ها: قسمت 3
- ورودی ها و دکمه ها: قسمت 4
- نکات ابزار
- ورودی Carousel
Project: Food Delivery Mobile Application
نحوه ایجاد برخی تعاملات پر زرق و برق با تکنیک های پوشاندن را بیاموزید و سپس همانطور که دانیل نحوه ایجاد یک نمونه اولیه پیشرفت سفارش پیچیده را توضیح می دهد، دنبال کنید.
- معرفی
- استفاده از اختلاف منظر برای جلب توجه
- فهرست انتقال
- پوشش های جایگزین
- پوشش و پوشش
- ریز تعامل ها و دکمه های اکشن شناور
- پیشرفت سفارش: قسمت 1
- پیشرفت سفارش: قسمت 2
نمایش نمونه های اولیه
شما همه این نمونه های اولیه را دارید، اما چگونه آنها را در نمونه کار خود نشان می دهید؟ ما شما را از طریق چندین گزینه برای Mac و Windows در مورد نحوه ضبط نمونه اولیه و صادرات آن به فرمت دلخواه خود راهنمایی خواهیم کرد.
- Kap For Mac
- نحوه استفاده از Kap
- استفاده از Kap GIF در Figma
- صفحه نمایش برای کروم و ویندوز
- نحوه استفاده از صفحه نمایش
- استفاده از Screenity GIF در Figma
دوره کاملترین و به روزترین آموزش Motion Design(موشن دیزاین) با Figma (فیگما) برای چه کسانی است:
- هر کسی که به طراحی حرکت علاقه دارد و می خواهد در مورد قدرت Figma و آنچه می توانید با این ابزار شگفت انگیز ایجاد کنید بیشتر بیاموزید.
- هرکسی که میخواهد یک کسبوکار طراحی وب یا موبایل را بهعنوان فریلنسر راهاندازی کند یا به عنوان طراح در یک شرکت کار کند.
- توسعه دهندگان وب و توسعه دهندگان موبایل که می خواهند مهارت ارزشمند دیگری را به کمربند ابزار خود اضافه کنند
- هر کسی که می خواهد به عنوان یک طراح وب، طراح موبایل، طراح UI/UX استخدام شود
- هر کسی که می خواهد در مورد آخرین شیوه های طراحی حرکت برای ساخت برنامه های مدرن و زیبا بیاموزد
- هر کس که می خواهد آموزش (موشن دیزاین)Motion Design با فیگما (Figma) را ببیند









shervin882 –
با سلام دوره رو بی زحمت آپدیت کنید
یه ساعت افزایش داشته است
یودمی ایران –
درود بر شما
به روز شد
immortalman –
سلام
آپدیت 2024 این دوره رو میذارین؟
یودمی ایران –
درود بر شما
به روز شد