توضیحات
آموزش ساخت سایت املاک مبتنی بر موقعیت نقشه با جنگو (Django) و React
نام دوره : Django + React : Build a Location-Based Real Estate Website
پیشنیاز
آشنایی با اصول اولیه توسعه وب شامل HTML، CSS و JavaScript
آشنایی ابتدایی با Django مفید خواهد بود
توانایی در تفکر منطقی
توضیحات
در این دوره مبتنی بر پروژه، یک وبسایت املاک مبتنی بر موقعیت جغرافیایی طراحی و پیادهسازی میکنیم.
این پروژه یک اپلیکیشن وب فولاستک خواهد بود که در آن Django نقش بکاند و React JS نقش فرانتاند را ایفا میکند.
فرانتاند پروژه را با سرعت بالا و با استفاده از کتابخانه Material UI طراحی میکنیم؛ این کتابخانه React، مجموعهای از کامپوننتهای UI را بهسادگی و با قابلیت استایلدهی فراهم میسازد.
سپس API بکاند را با Django Rest Framework (DRF) ایجاد میکنیم و از طریق React به آن درخواست ارسال میکنیم.
برای افزودن ویژگی جغرافیایی به پروژه، از کتابخانه Leaflet برای طراحی نقشههای تعاملی استفاده میکنیم. این کار را با استفاده از React-Leaflet انجام میدهیم که ارتباطی میان React و Leaflet فراهم میسازد.
همچنین، پایگاه داده PostgreSQL را به یک پایگاه داده مکانمحور تبدیل میکنیم؛ با اضافه کردن افزونه PostGIS، امکان انجام کوئریهای مکانی مانند محاسبه فاصله فراهم خواهد شد.
برای احراز هویت کاربران از کتابخانه Djoser استفاده خواهیم کرد. کاربران میتوانند از طریق رابط کاربری، آگهیهای ملکی را اضافه، حذف یا ویرایش کنند. خطاهای سمت کاربر و سرور نیز بهدرستی مدیریت خواهند شد.
در پایان، وبسایت را روی سرورهای واقعی منتشر میکنیم. از جمله اقداماتی که در بخش استقرار انجام میدهیم:
آپلود پروژه در GitHub
خرید دامنه برای بکاند و فرانتاند
راهاندازی ایمیل خصوصی با Private Email
نصب و تنظیم گواهینامه SSL
نصب و پیکربندی Nginx و Gunicorn
ذخیره فایلهای رسانهای در فضای ابری Digital Ocean Spaces
ابزارهای مورد استفاده
سیستم عامل ویندوز
Python نسخه 3.9
Django نسخه 4.0
React نسخه 17 (مطابق با React 18 نیز بهخوبی کار میکند؛ جزئیات در بخش Bonus ارائه شده است)
Material UI نسخه 5
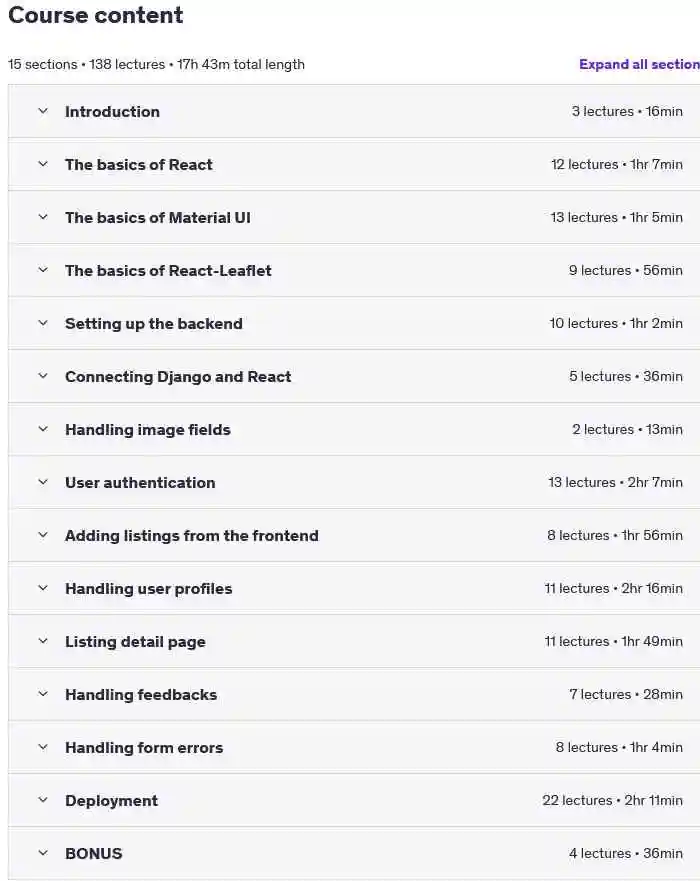
مباحثی که در دوره آموزش ساخت سایت املاک مبتنی بر موقعیت نقشه با جنگو (Django) و React پوشش داده میشوند
مبانی React
استفاده از React hooks شامل: useState، useEffect، useContext، useReducer، useRef، useMemo
مبانی Material UI
استایلدهی با Material UI
آشنایی با React-Leaflet
استفاده از هوکهای React-Leaflet مانند useMap
ساخت API با Django Rest Framework
پیادهسازی احراز هویت با Djoser
استفاده از سیگنالهای Django
اجرای کوئریهای مکانی با GeoDjango و PostGIS
محاسبه فاصله جغرافیایی
دیپلوی Django
دیپلوی React
راهاندازی سرور از راه دور
دوره آموزش ساخت سایت املاک مبتنی بر موقعیت نقشه با جنگو (Django) و React مناسب چه کسانی است؟
توسعهدهندگانی که میخواهند مهارتهای خود را به سطح بالاتری برسانند
دانشجویانی که بهدنبال ساخت پروژههای واقعی هستند
توسعهدهندگانی که علاقهمند به کار با نقشهها هستند
علاقهمندان به نقشه و اطلاعات مکانی









یودمی ایران –
دوره درخواستی خود را از راه های ارتباطی درخواست کنید